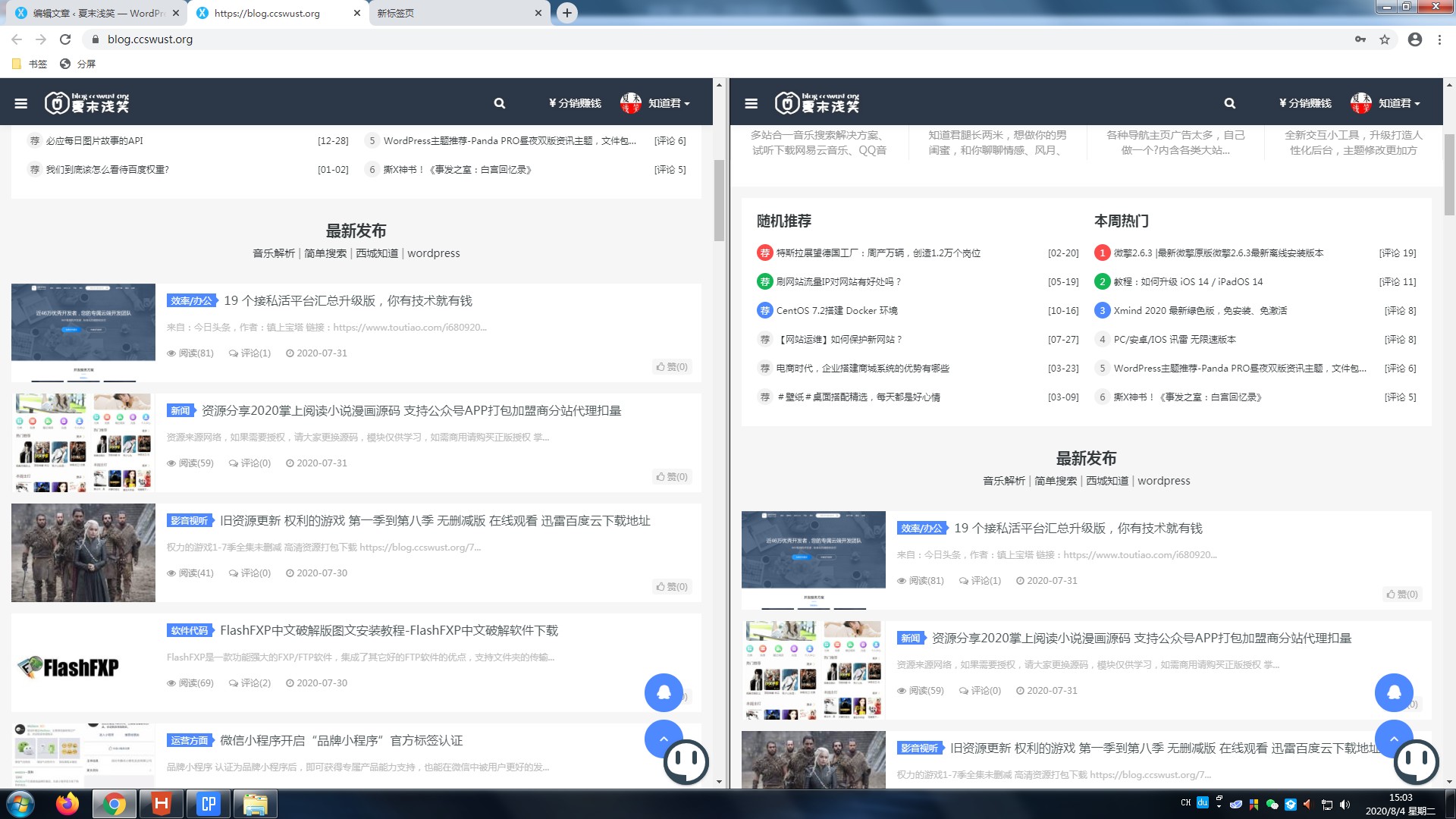
浏览器标签页分屏_不同浏览器同一个tab里面怎么实现分屏?#技能get#
你是否遇到过需要看一篇超级长的文章,看到文章结尾已经完全忘记开头讲的什么;或者需要在同一篇文章的不同段落进行内容对比,想要同时看两个段落,采用同时打开两个标签页,单独拉伸浏览器大小的方法又很麻烦,而且一切换软件,无法自动回到分屏的页面,知道君教你一招,用小书签的方式,简单快速的实现浏览器分屏,切换方便!
代码
javascript: document.write('<HTML><HEAD></HEAD><FRAMESET COLS=\'50%25,*\'><FRAME SRC=' + location.href + '><FRAME SRC=' + location.href + '></FRAMESET></HTML>')
文字教程
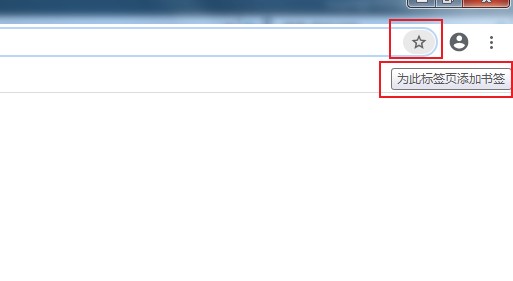
第一步:打开任意浏览器,添加书签,书签名任意输入;

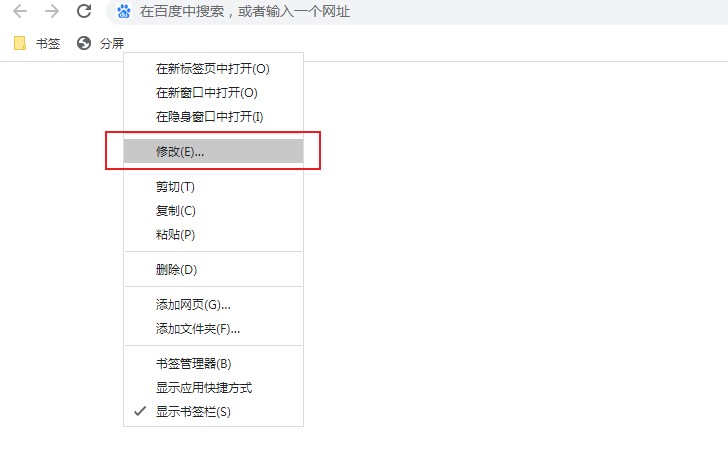
第二步:修改书签地址;

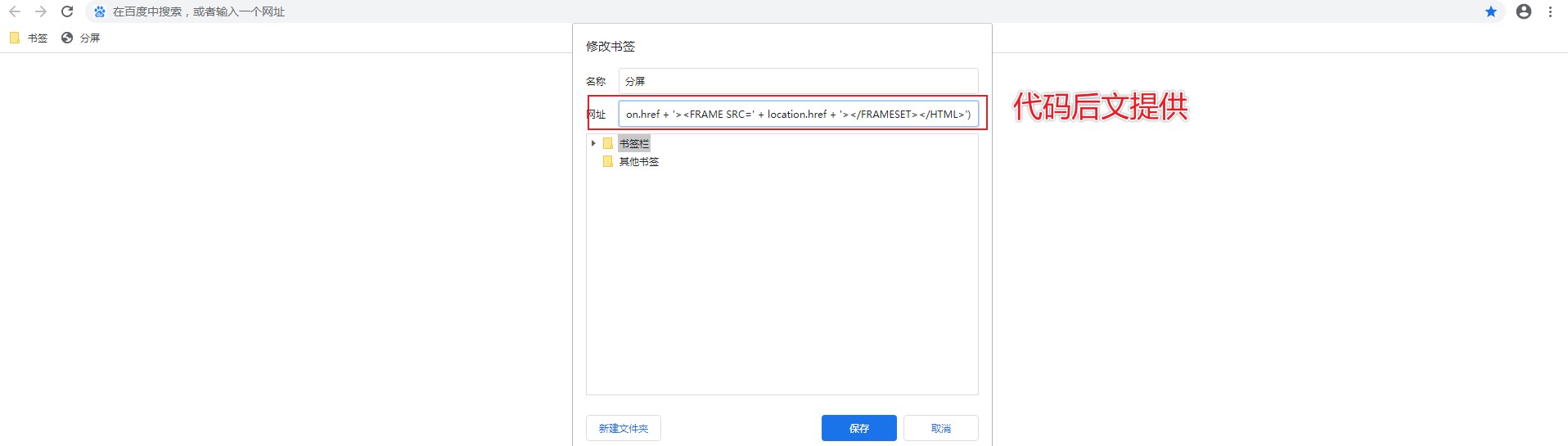
第三步:将后文提供的代码,粘贴到地址栏;

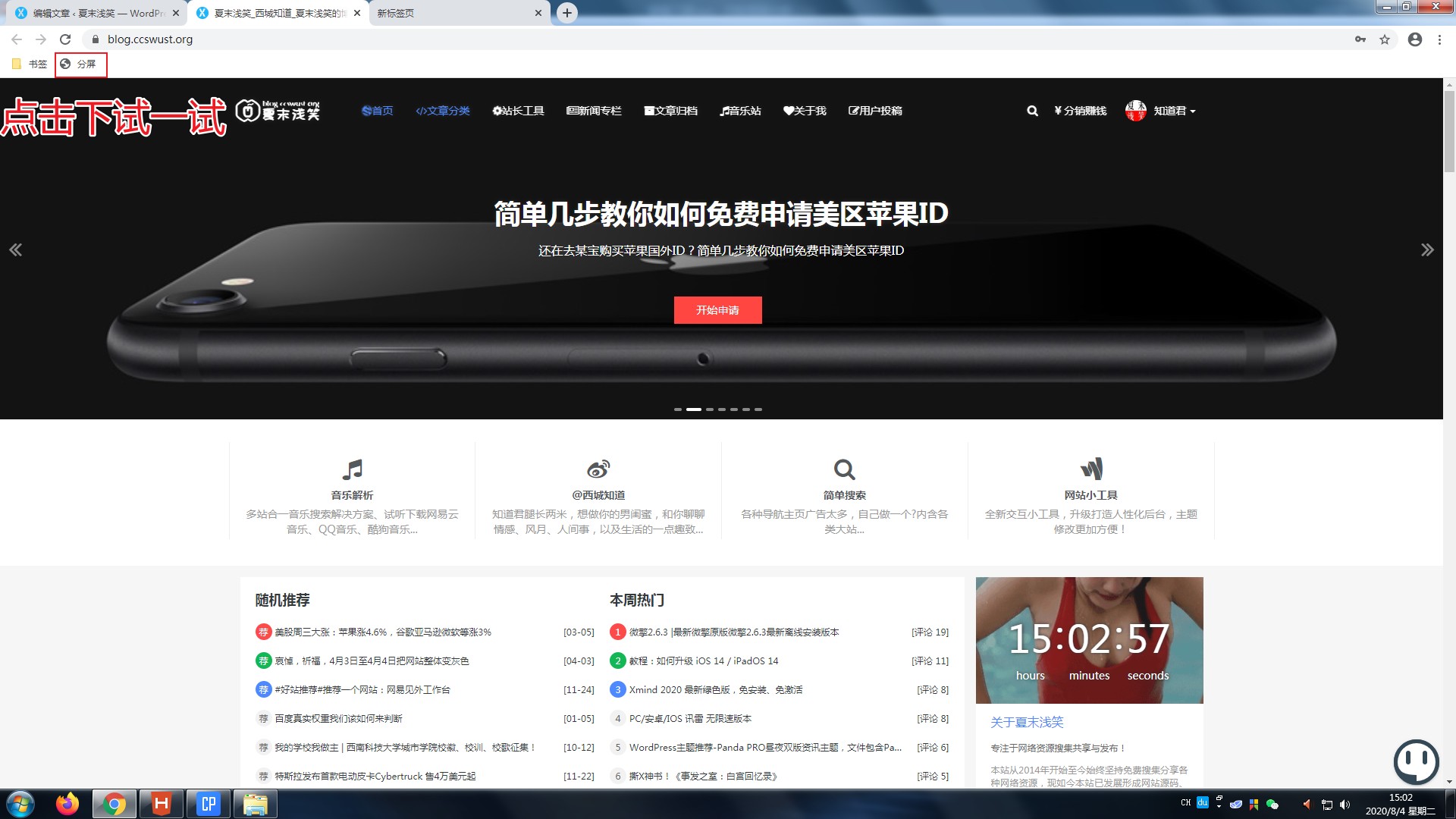
第四步:点击刚才我们创建的书签看看效果。


视频教程
转载于:https://blog.ccswust.org/16028.html

