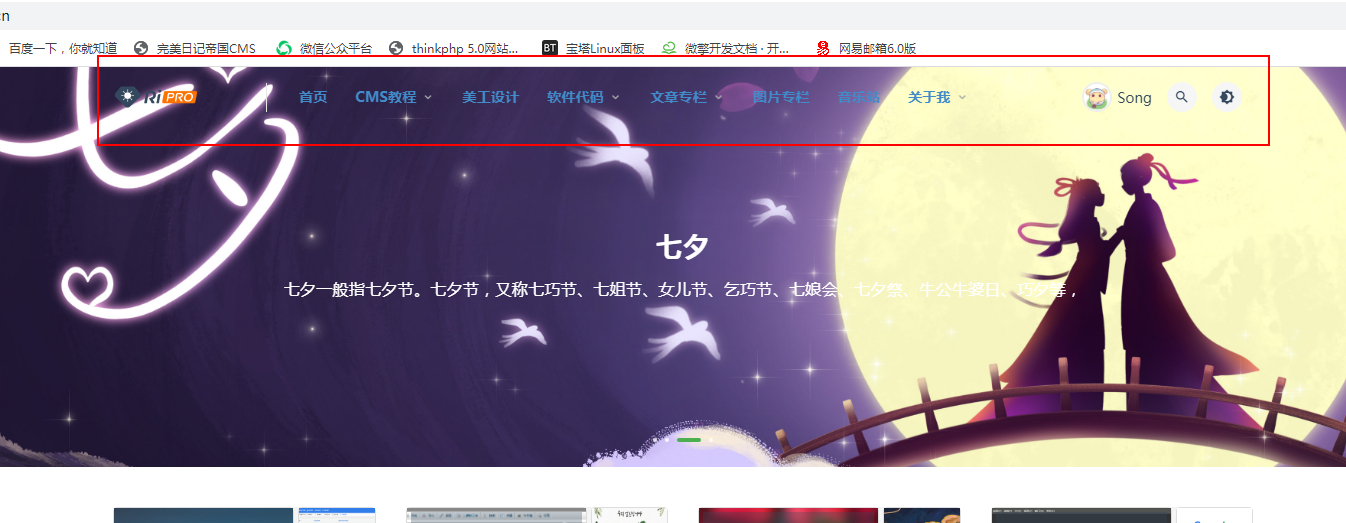
透明菜单栏-滑动一定距离给菜单栏添加背景色
有时我们需要设置菜单栏为透明状态,但当页面滑动到一定距离时需要给其状态栏添加一个背景色,
1,要先设置菜单栏的背景颜色为空值,当然我们不能这样写:background-color: none;正确的写法应该是
:background-color: transparent;这样背景色才不会生效的。
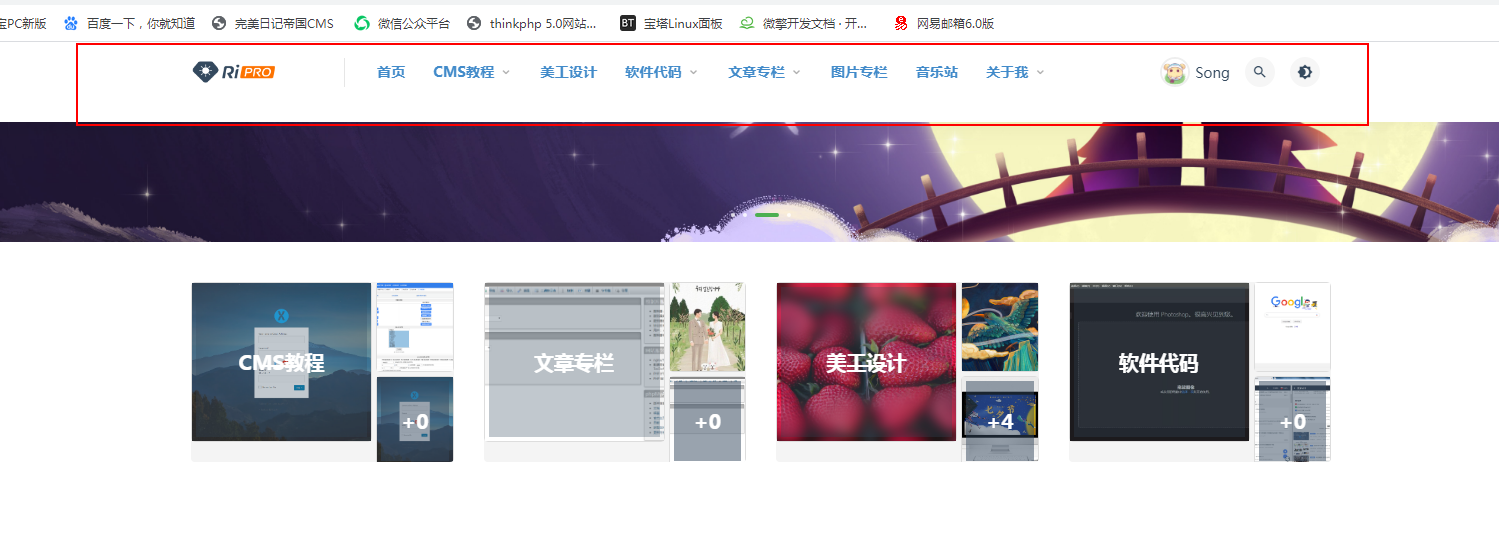
2.js绑定滚动条事件,当页面滚动到一定距离时给菜单栏添加背景色。
<script>
$(function () {
//绑定滚动条事件
$(window).bind("scroll", function () {
var sTop = $(window).scrollTop();
var sTop = parseInt(sTop);
if (sTop <= 100) {
$('.site-header').css({"background-color":"transparent","box-shadow":"none"});
} else {
$('.site-header').css({"background-color":"white","box-shadow":"0 0 30px rgba(0,0,0,0.07)"});
}
});
})
</script>
这样就实现了当页面滚动到一定距离时改变菜单栏的背景色了。